Download Adding Svg Image To Html - 180+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k220.blogspot.com/2021/04/adding-svg-image-to-html-180-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Adding Svg Image To Html - 180+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Adding Svg Image To Html - 180+ File SVG PNG DXF EPS Free Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Sorry, your browser does not support inline svg. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images can be written directly into the html document using the<svg> </svg> tag.
File:Telephone icon blue gradient.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Adding Svg Image To Html - 180+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File It literally means scalable vector graphics. Not support the description of. Embed svg directly into html pages. Responsive svg image in html. Basically, what you work with in adobe illustrator. The svg format allows us to create powerful vector graphics for use on the web. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Using a css background image. Just drop your image in tool and click convert to html button to write image as html file. Sorry, your browser does not support inline svg.
Adding Svg Image To Html - 180+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
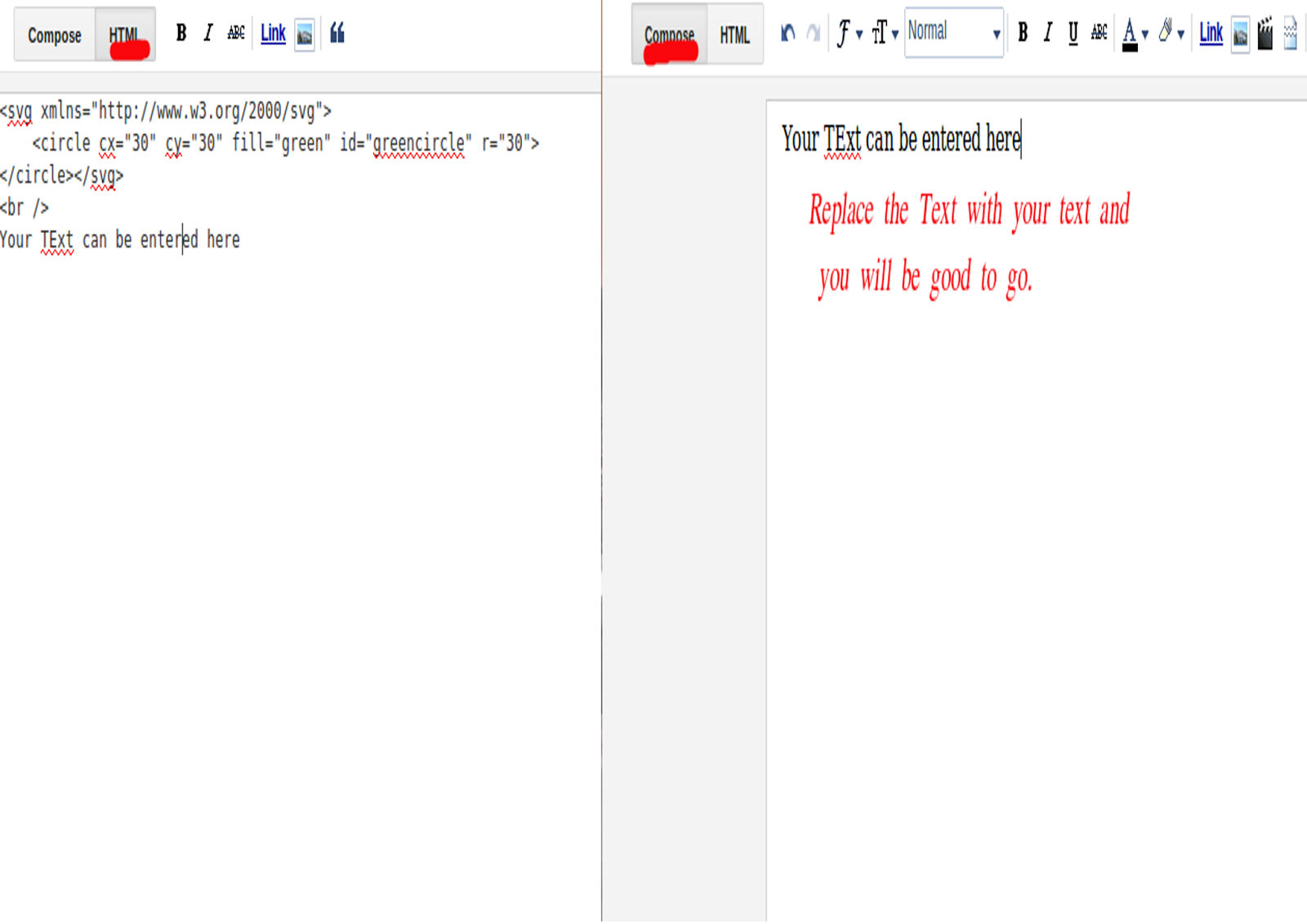
Download Adding Svg Image To Html - 180+ File SVG PNG DXF EPS Free The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag.
So, in order to render that dom node for you, following steps are taken SVG Cut Files
Html 5 - Free social media icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
html - How to add a SVG icon within an input? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
SVG animation tutorial #1, quick overview (html, css, js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages.
Basket an icon. Set of icons of baskets. a vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
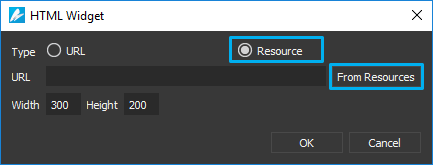
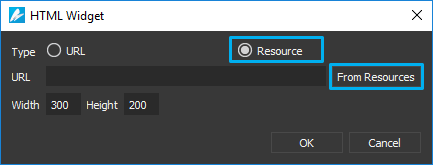
Adding HTML Widgets - Saola Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Embed svg directly into html pages.
html - Adding svg pattern to border-image property - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Sorry, your browser does not support inline svg.
Add button ⋆ Free Vectors, Logos, Icons and Photos Downloads for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Html - Free interface icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Sorry, your browser does not support inline svg. The svg format allows us to create powerful vector graphics for use on the web.
Adding vectors graphically The tip to tail method Place ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
File:Telephone icon blue gradient.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic:
html - How to add svg icon to a button with a text - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
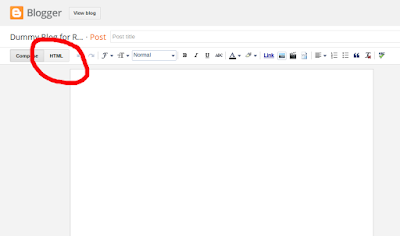
Add/Embed SVG to Blogger website for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Svg To Jpg Converter Free - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Sorry, your browser does not support inline svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
File:Old HTML Logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
InsertHTML : How To Add Javascript To HTML for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages. The svg format allows us to create powerful vector graphics for use on the web.
Book information - Free education icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
Html 5 - Free computer icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
Html - Free files and folders icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Embed svg directly into html pages.
html - SVG - It is possible to add stroke-dasharray ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
How to Embed an SVG in HTML: 12 Steps (with Pictures ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Adding Inline SVG Image in HTML5 Documents for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic:
Download Image in svg is set using the <image> element. Free SVG Cut Files
Add/Embed SVG to Blogger website for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages. Here is an example of a simple svg graphic:
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Coding Script File Adding Symbol Glyph Vector Icon Stock ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Embed svg directly into html pages. Here is an example of a simple svg graphic:
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Coding php or html on laptop programming Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
File:Telephone icon blue gradient.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
File:Sign language M.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: Embed svg directly into html pages.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Add/Embed SVG to Blogger website for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web.
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
Add Button Clip Art at Clker.com - vector clip art online ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Here is an example of a simple svg graphic: Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Add an SVG as a Background Image from @ on @eggheadio for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
EximiousSoft Vector Icon 3.75 » AVAXGFX - All Downloads ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic:
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
File:Government icon (black).svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. Embed svg directly into html pages. Here is an example of a simple svg graphic: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
Coding Script File Adding Symbol Glyph Vector Icon Stock ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Add Button.png Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. Here is an example of a simple svg graphic:
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Adding vector graphics to the Web - Learn web development ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Free Instagram Vector Icons with No Attribution Required for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Embed svg directly into html pages. The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic:
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Then we add the negative vector 5 3 4 Adding Vectors by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Here is an example of a simple svg graphic: The svg format allows us to create powerful vector graphics for use on the web.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
html - How to add a background image to a font awesome ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic:
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
Adding HTML Widgets - Saola Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Here is an example of a simple svg graphic: Svg images can be written directly into the html document using the<svg> </svg> tag. Embed svg directly into html pages. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
How to create svg animation using html/css3 - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Here is an example of a simple svg graphic: Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
File:Angular full color logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. Embed svg directly into html pages.
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
I Love It When She Bends Over Svg Files - Twist The Bones ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Here is an example of a simple svg graphic: Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
